MobX
简单,可扩展的状态管理
文档翻译贡献者
不再支持的旧版文档链接可以在这里找到:MobX 5、MobX 4(LTS)、MobX 3。
不过请务必首先阅读当前版本的文档。
Mobxjs Team 衷心感谢以下参与文档翻译的同学(排名不分先后)
Neo42 | Black-Hole | lichangwei | njueyupeng | ai-xiaihai | ObservedObserver |
berber1016 | BM-laoli | wangjq4214 | WanderWang | standout-jjc | wuxyman |
newraina | YuFengDing | TheFirstSunday | Cufoon | PiersZhang | Rain120 |
虚位以待 | 虚位以待 |  立即参与翻译 ↗️ |
Mobx 项目赞助商
MobX 因为以下赞助商和其他许多独立资助者的慷慨相助而成为可能。赞助直接影响着这个项目的长久发展。
入门
任何可以从应用状态中派生出来的值都应该被自动派生出来。
MobX 是一个身经百战的库,它通过运用透明的函数式响应编程(Transparent Functional Reactive Programming,TFRP)使状态管理变得简单和可扩展。
简单直接
编写无模板的极简代码来精准描述出你的意图。要更新一个记录字段?使用熟悉的 JavaScript 赋值就行。要在异步进程中更新数据?不需要特殊的工具,响应性系统会侦测到你所有的变更并把它们传送到其用武之地。
轻松实现最优渲染
所有对数据的变更和使用都会在运行时被追踪到,并构成一个截取所有状态和输出之间关系的依赖树。这样保证了那些依赖于状态的计算只有在真正需要时才会运行,就像 React 组件一样。无需使用记忆化或选择器之类容易出错的次优技巧来对组件进行手动优化。
架构自由
MobX 不会用它自己的规则来限制你,它可以让你在任意 UI 框架之外管理你的应用状态。这样会使你的代码低耦合、可移植和最重要的——容易测试。
一个简单的例子
那么使用 MobX 的代码是什么样的呢?
import React from "react";
import ReactDOM from "react-dom";
import { makeAutoObservable } from "mobx";
import { observer } from "mobx-react";
// 对应用状态进行建模。
class Timer {
secondsPassed = 0;
constructor() {
makeAutoObservable(this);
}
increase() {
this.secondsPassed += 1;
}
reset() {
this.secondsPassed = 0;
}
}
const myTimer = new Timer();
// 构建一个使用 observable 状态的“用户界面”。
const TimerView = observer(({ timer }) => (
<button onClick={() => timer.reset()}>已过秒数:{timer.secondsPassed}</button>
));
ReactDOM.render(<TimerView timer={myTimer} />, document.body);
// 每秒更新一次‘已过秒数:X’中的文本。
setInterval(() => {
myTimer.increase();
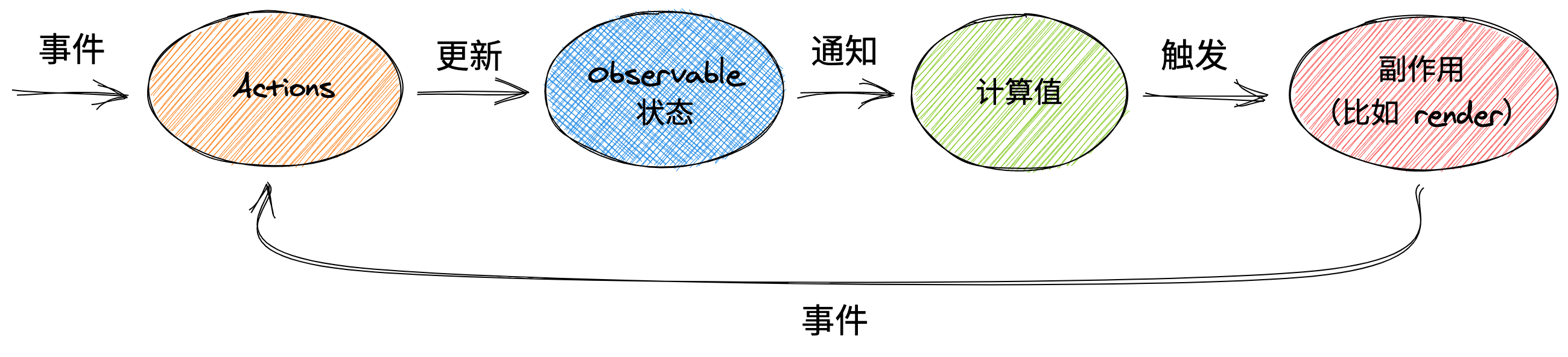
}, 1000);围绕 React 组件 TimerView 的 observer 包装会自动侦测到依赖于 observable timer.secondsPassed 的渲染——即使这种依赖关系没有被明确定义出来。 响应性系统会负责在未来恰好那个字段被更新的时候将组件重新渲染。
每个事件(onClick 或 setInterval)都会调用一个用来更新 observable 状态 myTimer.secondsPassed 的 action(myTimer.increase 或 myTimer.reset)。Observable 状态的变更会被精确地传送到 TimerView 中所有依赖于它们的计算和副作用里。

除了适用于上面的例子之外,这个概念图也适用于其他任何使用 MobX 的应用。
如果想通过一个更大的例子来了解 MobX 的核心概念,请参阅 MobX 精要部分或查看 10 分钟交互式入门 MobX 和 React。这些博客文章 事后再考虑 UI 和 怎样解耦状态和 UI (又名:你不需要 componentWillMount)也对 MobX 所提供的心智模型做了非常详细的描述。
其他人都在说……
兄 dei 们,#mobx 用的并不是发布订阅,也不是观察者模式。它用的是一个经过精心设计的、由宇宙力量驱动的 observable 维度传送门。它并不会进行变更侦测。它其实是个带着一把灵魂刀的 20 级灵能师,连劈带砍让你的视图模型屈服于其刀下。
在个人项目里用了几周 #mobx 之后把它介绍给了团队,感觉很棒。一半的时间,双倍的快乐
简单地说,使用 #mobx 就是一个持续的循环,我不停地嘀咕“这也太简单了,肯定行不通”,结果不断证明我错了。
我已经用 MobX 写过大型的应用了,比起之前那个用 Redux 写的,用 MobX 写的更容易阅读,理解起来也容易得多。
#mobx 符合我一直以来想要的事物的样子。真是出人意料的简单快速!非常棒!别错过了!
延伸资源和文档
MobX 书
由 Pavan Podila 和 Michel Weststrate 编写。
视频
- MobX 和 React 入门 2020 by Leigh Halliday,17 分钟。
- ReactNext 2016:真实世界中的 MobX by Michel Weststrate,40 分钟, slides。
- CityJS 2020:MobX,从可变到不可变, 再到 observable 数据 by Michel Weststrate,30 分钟。
- OpenSourceNorth:上手 React 和 MobX(ES5) by Matt Ruby,42 分钟。
- HolyJS 2019:MobX and the unique symbiosis of predictability and speed by Michel Weststrate,59 分钟。
- React Amsterdam 2016:状态管理很简单 by Michel Weststrate,20 分钟,slides。
- 🚀 React Live 2019:再造 MobX by Max Gallo,27 分钟。
和一份全面的 MobX awesome list.
鸣谢
MobX 的灵感来源于在电子表格中被发现的响应式编程原则,也来源于 MeteorJS tracker,knockout 和 Vue.js 之类的 MVVM 框架,但 MobX 将透明的函数式响应编程(Transparent Functional Reactive Programming)推向了一个新的高度,并提供了一个独立的实现。它用一种顺畅、同步、可预测又高效的方式实现了 TFRP。
我们要特别鸣谢 Mendix,他们为 MobX 的维护提供了灵活性和支持,也给了我们一个机会,在一个真实而又复杂的性能关键型应用中证明了 MobX 的理念。